Создание сайтов для чайников: топ программ-конструкторов
Содержание:
- Введение
- Выбор инструмента для создания программ
- Что видите, то и получаете, или WYSIWYG-конструкторы
- Онлайн-конструкторы сайтов
- Простые программы для новичков
- Mobirise
- Программное обеспечение для веб-дизайна: что вы выбираете?
- Почему полезны программы?
- Список полезных сервисов
- 6 Easy GIF Animator
- Microsoft FrontPage
- Что собой представляет офлайн-софт
- Альтернативные варианты программ
- Техническая составляющая создания сайта самостоятельно
- Особенности программы
- Программы для создания сайтов. Создание сайта на HTML. HTML-редакторы
- Аргументы в пользу конструкторов
- Adobe Muse
- Альтернативные варианты программ
- WordPress — программный комплекс для создания любых сайтов
- Blocs – лучшая программа для создания сайтов в MAC OS
- Сделать сайт самостоятельно и бесплатно. Реально ли это?..
- Начало работы с WYSIWYG Web Builder
- Профессиональные программы
- HiAsm
- Программы для создания сайтов
- Создание сайта самому — подведем итог
Введение
- Клиент. Сделаем одностраничное приложение (т.е. с переходами между страницами посредством AJAX) на весьма распространённой в мире фронтенда связке React+Redux.
- Фронтенд. Сделаем простенький сервер на Express, который будет рендерить наше React-приложение (запрашивая все необходимые данные в бэкенде асинхронно) и выдавать пользователю.
- Бэкенд. Повелитель бизнес-логики, наш бэкенд будет небольшим Flask-приложением. Данные (наши карточки) будем хранить в популярном документном хранилище MongoDB, а для очереди задач и, возможно, в будущем — кэширования будем использовать Redis.
- Воркер. Отдельный контейнер для тяжёлых задач у нас будет запускаться библиотечкой RQ.
Выбор инструмента для создания программ
На сегодняшний день, придумано несколько тысяч языков программирования и более сотни сред разработки. Разнообразие солидное, и молодые программисты часто закапываются в обилии предложений.
Мы ценим время наших гостей, и поэтому отобрали лучшие инструменты для программирования и поместили их в единый каталог. Чтобы помочь вам выбрать идеальную среду разработки, к каждому материалу было добавлено подробное описание и обучающий материал в форме видеокурса. Скачивайте программы для создания программ абсолютно бесплатно, через торрент или файлообменные сервисы (Яндекс.Диск и MEGA).
Что видите, то и получаете, или WYSIWYG-конструкторы
Этот способ сложнее работы с Wix и Mobirise. Специальные знания все также не требуются, но элементы придется создавать вручную. WYSIWYG-конструкторы – это программы для создания сайтов HTML по принципу What-You-See-Is-What-You-Get. Редакторы наглядно показывают результат вашей работы.
Какие у программ преимущества:
- HTML4, HTML5, XHTML, CSS3, PHP-стандарты;
- адаптивный веб-дизайн;
- добавление HTML5 Audio/Video, YouTube, Vimeo;
- включают слайд-шоу, фотогалереи, навигационные панели.
Список популярных WYSIWYG-конструкторов:
- Web Builder;
- Adobe Dreamweaver;
- Microsoft Expression Studio Web Pro;
- Web Page Maker;
- WebSite X5 Evolution.
Онлайн-конструкторы сайтов
Но, конечно, даже тут есть недостатки. Все страницы сайта придется редактировать по отдельности. На помощь могут придти ресурсы, которые помогают заменить текст одновременно в нескольких кодах. Хостинг и доменное имя необходимо оплачивать самостоятельно.
Но создавать сайты бесплатно можно не только при помощи программ. Существуют системы, которые предоставляют бесплатный хостинг. Например:
- Ucoz
- Umi
- Фо.Ру
Таких конструкторов сайтов существует огромное количество. Но их опции ограничены, а за то, что вы бесплатно размещаете свой сайт, вы будете продвигать рекламу на своем же сайте. Если вы хотите получать деньги за свой сайт, то лучше такими системами не пользоваться.
Простые программы для новичков
Эти конструкторы подойдут для менее опытных пользователей, которые только начинают знакомство с созданием сайтов.
CoffeCup HTML Editor

Простой инструмент, располагающий широким набором функций для создания веб-страниц. Интерфейс в программе изменяемый, с большим количеством настроек на выбор. Стоимость лицензии – 69 долларов (однако существует и пробная версия).
Aptana Studio

Имеется поддержка HTML5, CSS3, а также базы данных и соединение с сервером. Внешний вид программы не отличается красотой, но зато функционал отлично подойдет как для новичков, так и для опытных дизайнеров. Работает со всеми доступными ОС (Linux, Windows, Mac).
BlueFish

Платформа, рассчитанная на любителей. В то же время возможности программы приближены к Dreamweaver. Но есть один недостаток – утилита написана на языке Java. Это затруднит освоение конструктора, но в то же время облегчит установку программы, так как она работает с любой операционной системой, от Linux до Macintosh.
Изучите одну из таких утилит, и вам не придется платить крупные суммы за обращение к специалистам, работающим в сфере создания веб-сайтов. Благодаря конструкторам сайтов, даже самый неопытный пользователь может создать свою веб-страницу.
Mobirise
Это бесплатная программа для создания сайта с адаптивным дизайном. Mobirise — относительно молодой проект. Релиз софта состоялся только в 2015 году, и функциональностью он не блещет. Пока конструктор позволяет создавать одностраничные лэндинги и сайты-визитки.
Работать в Mobirise проще, чем играть в «Тетрис»:
- скачайте и распакуйте архив с официального сайта или файлообменника;
- установите программу;
- зарегистрируйтесь, а счастливым владельцам аккаунтов «Вконтакте» или в FB доступна автоматическая авторизация;
- в открывшейся панели управления нажмите Create a new site, выберите понравившуюся тему и впишите название.
После этого в нижнем правом углу появится красный «+» и надпись с призывом начать работу. Программа для создания веб-сайта предложит выбрать строки меню, вставить слайд-шоу, эффект параллакса и анимации. Все это осуществляется с помощью мышки методом «перетащи и вставь». Весь процесс занимает до часа в зависимости от творческих порывов и фантазии разработчика.
Программное обеспечение для веб-дизайна: что вы выбираете?
Вышеупомянутый список лучших программ для веб-дизайна действительно полезен при разработке веб-сайта. Вы можете легко выбрать тот, который вам нужен. Однако программное обеспечение для веб-дизайна, такое как Adobe Dreamweaver, может оказаться большим подспорьем, если вы хотите писать код самостоятельно. С другой стороны, программное обеспечение для полностью автоматизированного создания веб-сайтов, такое как WEPS, является еще одним большим подспорьем для новичка, поскольку оно дает вам полностью автоматизированную платформу для работы без написания кода. Существуют различные конструкторы страниц WordPress для создания домашней страницы. Вы можете также прочитать лучшее программное обеспечение для редактирования фотографий, инфографики программного обеспечения и видео редактирования программного обеспечения.
Но если вы хотите создать веб-сайт с нуля, то конструктор сайтов TemplateToaster, безусловно, ваш ключ к хорошему веб-дизайну. Это дает вам право создавать свой собственный веб-сайт с удивительными функциями для создания полностью профессионального веб-сайта. Более того, вы можете легко вносить изменения и делать свой сайт так, как вам нравится. Все профессиональные веб – дизайнеры должны знать все веб тенденции дизайна и тенденции дизайна веб – 2020, которые простирания.
Источник записи: https://blog.templatetoaster.com
Почему полезны программы?
Главным преимуществом становится наличие обширных параметров. Слайд-шоу, панели навигации, интерактивные блоки, фотогалереи, редактирование эффектов, адаптивный дизайн – это далеко не весь перечень полезных нюансов, которые предлагают программы.

Есть ещё несколько причин, почему стоит воспользоваться готовым софтом:
- Цельность – в одном месте собраны все необходимые параметры для того чтобы управлять порталом любого уровня;
- Структурированность – компоненты программы для создания сайтов на компьютере разделены на сектора, благодаря чему разобраться в них очень просто;
- Обширные настройки – с помощью софта вы сумеете настроить дизайн или использовать шаблон, поработать над графикой и цветом, шрифтом и начертанием текста или заголовков;
- Удобное редактирование – представленные элементы переносятся, корректируются и видоизменяются в несколько кликов.
Эти параметры являются главным аспектом при выборе инструментов для разработки ресурса. Вы можете изменять структуру портала, настраивать карту сайта, использовать один дизайн для всех страниц или изменять отдельные блоки. Хорошие инструменты позволяют производить подобные действия.
Список полезных сервисов
Есть несколько способов реализации ресурса. Мы рассмотрим наиболее популярные и часто используемые. Этот детальный обзор методов позволит взглянуть на ситуацию со стороны, сделав выбор в пользу одной из программ для создания веб-сайтов.
Программы для создания веб-сайтов
Visual Composer – отличный аналог предыдущего варианта. Работает в связке с WordPress. С помощью него можно создавать многоуровневые порталы, но и простые одностраничники тоже вполне реализуются. Настройка всех параметров происходит прямо на глазах, совместимость со многими плагинами, в результате чего функционал расширяется.
Это одни из самых лучших программ для создания сайтов, предоставляющие редактирование дизайна страниц.
CMS платформы
Удобные системы управления сайтом просты в применении. Большинство из них легко настраивается и поддаётся расширению. Для использования этих платформ также не требуется знание HTML или CSS и на начальном этапе можно обойтись без них. Рассмотрим наиболее выигрышные варианты для разных типов ресурсов.
Воспользоваться этой системой можно только после покупки домена и хостинга, а скачать программу для создания сайта можно с официального ресурса разработчиков совершенно бесплатно.
- Joomla – ещё одна система управления. Не уступает предыдущему по популярности и также вполне пригодна для осуществления сложных порталов. Простой и понятный интерфейс панели, благодаря которому настройки шаблонов, наполнение контентом происходит в считанные часы.
Это лучшие программы для создания сайтов и примечательны они тем, что не требуют больших вложений и навыков, а потому подойдут как начинающим, так и тем, кто уже владеет опытом в сайтостроении. Если будет сложно разобраться, можно дополнительно изучить курсы по «WordPress» и «Joomla».
6 Easy GIF Animator
Программа для создания несложной двухмерной анимации, которую можно сохранять в форматах AVI, SWF или GIF. Название полностью оправданное — с помощью простого интерфейса и пошагового мастера настройки с созданием анимированной картинки справится даже новичок.
Скачать Easy GIF Animator
В списке функций есть возможность изменения размера оригинала и его подгонки под кадр, выбор интервала смены изображения и добавление текста в файл. Программа поможет в рисовании новых картинок и обработке анимационных кадров — их можно удалять, редактировать, дублировать и заменять. А еще софт поддерживает оптимизацию размера роликов, сохранение результата в виде SWF Flash, AVI или GIF.
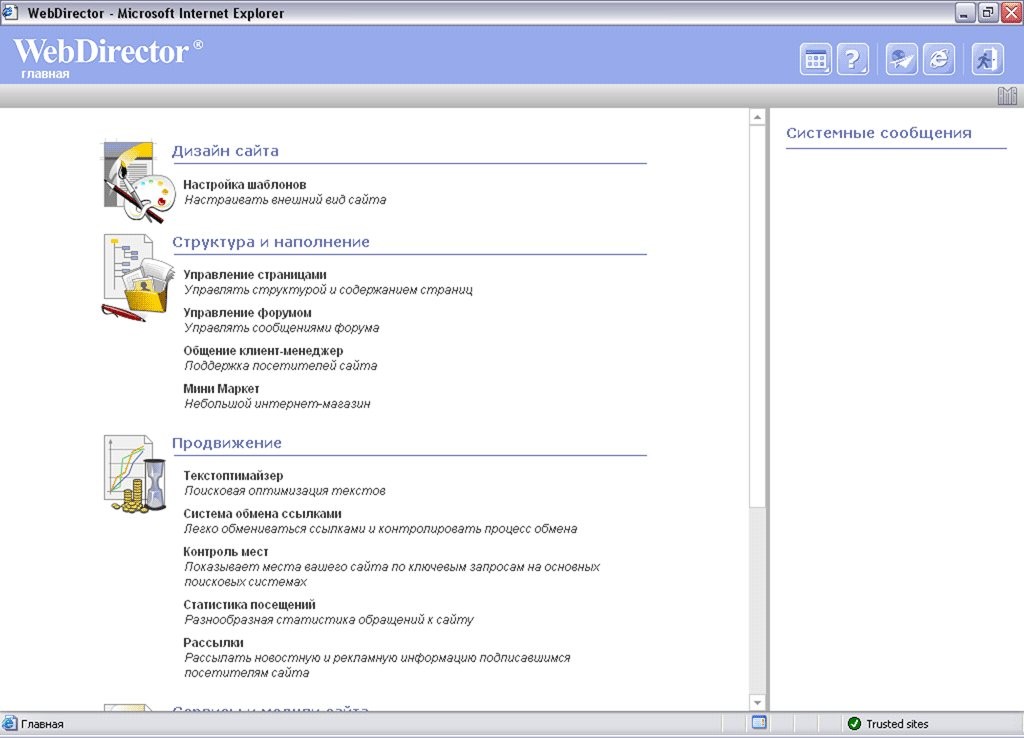
Microsoft FrontPage
Microsoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview.
В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере.
Что собой представляет офлайн-софт
Если вы знакомы с принципами работы SaaS конструкторов, то без труда разберетесь в офлайн-программах создания сайта. Это те же облачные платформы, только на рабочем компьютере в виде софта, для которых не нужно интернет-соединение. Отличие в самостоятельной выгрузке на сервер готовых страниц, поиске хостинга и дальнейшего обслуживания ресурса.

Преимущества офлайн-программ для создания web-сайтов:
- простой и понятный новичкам интерфейс, все построено на принципе «тащи-и бросай» или drug-and-drop;
- адаптивность созданных сайтов, что значит их отображение на мобильных устройствах;
- без знания специальных языков разработки.
Еще один бонус – за скачивание программ не нужно платить. Деньги с вас потребуют за дополнительные расширения, но их установка необязательна.
Альтернативные варианты программ
Предлагаю изучить топ 10 программ для создания сайтов разной сложности. В этом списке присутствуют популярные системы управления, завоевавшие авторитет в данной сфере. Также будут знаменитые платформы с элементами конструирования, которые ничуть не уступают платформам по удобству обслуживания.
Итак, вот эффективные платформы для разработки ресурсов:
Данный топ 10 программ по созданию сайтов собран на основе наличия важных параметров. В этом софте имеется базовый функционал, удобный интерфейс, простое конструирование страниц, понятное редактирование получившегося результата.
Подобные нюансы очень важны при разработке порталов. Разобраться в этих программах не составит труда. Интуитивно понятная панель управления содержит только те компоненты, которые понадобятся изобретателю здесь и сейчас.
Можно долго дискутировать на тему того, что же лучше – готовые системы управления или полезные софты для поэтапного конструирования. На самом деле выбор делается на основе собственных предпочтений и поставленных задач.
Кому-то проще работать с привычными платформами, а другой проявляет креативность при построении структуры портала. Так или иначе, создавая сайты в этих программах, вы поймёте насколько это просто и сможете представить миру свой первый проект.
На этом пока все! Не забывайте подписываться! Будьте всегда в курсе свежих новостей!
Техническая составляющая создания сайта самостоятельно
Настало время поговорить о технической составляющей создания сайта самостоятельно. На сегодня есть три способа для этого: конструкторы интернет-ресурсов, платформы CMS и написание исходного кода веб-ресурса.
И так, конструкторы веб-ресурсов помогают упростить работу по разработке веб-ресурса, так как не требуется дополнительных знаний в различных профессиональных областях. Они представляют собой онлайн-сервисы с шаблонами.
Популярные конструкторы для веб-ресурсов:
Следующим, о чем поговорим, выборе CMS-платформы. Она также зависит от ваших целей и задач, так как у каждой системы свои особенности. А о том, какую CMS выбрать, мы уже говорили. Отметим, что они бывают бесплатные и платные. Давайте поговорим об основных из них.
Бесплатные CMS-платформы:
- WordPress. Эта система подходит для разработки многих видов интернет-ресурсов: блог, визитка, корпоративный веб-ресурс.
- Joomla. Это многофункциональная платформа для разработки интернет-ресурса.
- InstantCms. Платформа для разработки местных интернет-порталов.
- Drupal. С ее помощью разрабатываются корпоративные веб-ресурсы, визитки и магазины в Сети.
- OpenCart. В основном ее используют для разработки магазина в интернете, но она сложна в использовании.
- phpBB. Платформа для разработки сайтов-форумов.
Теперь вы знаете об основных бесплатных системах CMS. После создания сайта компания сможет заняться и продвижением по ключевым словам, цена чего зависит от региона. Перейдем к платным системам.
Платные CMS-платформы:
Но какую бы систему для создания сайта с нуля самостоятельно вы не выбрали, любая поможет вам достичь ваших целей. Конечно, вы можете заказать создание веб-ресурса у специалистов, но и самому разобраться можно. Например, можно достаточно легко выбрать лучшую CMS для блога, зная то, чего вы хотите достичь и какими средствами обладаете.
А вот с написанием исходного кода веб-ресурса следует разбираться как следует, так как придется делать все самостоятельно: от прописания кода до верстки макета будущего ресурса и другого. В одной из наших следующих статей мы подробно поговорим о создании сайта самостоятельно в пошаговой инструкции на основе кода. Также о конструкторах и CMS-платформах.
Особенности программы
Множество полезных функций собрано в одном месте. Именно это делает данную программу незаменимой на протяжении уже многих лет. Опытные разработчики и начинающие программисты используют её для работы над проектами. Недостающие параметры редактора могут быть дополнены предоставляемыми плагинами или расширениями с официального сайта.
Функциональная программа по созданию сайтов Adobe Dreamweaver обладает следующими характеристиками:
- Широкоформатность – софт позволяет создавать ресурсы разного уровня, достигая новых результатов;
- Визуальность – понятное отображение всех составляющих инструментов и страниц в браузере;
- Динамичность – удобная структура разделена на несколько секторов.
Помимо этого, встроен фильтр поиска и замены отдельных частей кода. Вы можете легко найти код по странице сайта, тексту страницы, исходному файлу или воспользоваться специальными тегами. Это поможет оперативно исправлять неточности, заменять параметры сайта, редактировать составные части для улучшения качества ресурса.
Программы для создания сайтов. Создание сайта на HTML. HTML-редакторы
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте.
Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться.
HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты.
Аргументы в пользу конструкторов
Прежде всего конструкторы или веб-билдеры – это бесплатные программы для создания сайта, без поиска и оплаты хоста. Поддомен предлагается платформой автоматически. Конечно, за расширенный функционал нужно будет платить, но для простого ресурса он не потребуется.
Любой пользователь-энтузиаст может создать качественный ресурс с адаптивной версткой, который будет приносить пользу владельцу. Главное для продающего сайта — не код, а товар и наполнение. Лучшие программы для создания сайтов онлайн:
- Wix;
- Weebly;
- Ucos;
- A5.
Каждая из платформ обладает набором бесплатных шаблонов, возможностью настройки виджетов и free-версией, за которую не нужно платить.
Adobe Muse
Программа Adobe Photoshop уже много лет используется веб-разработчиками для сайтостроения, создания эскизов, макетов. Но у творчески одаренных людей, к несчастью, отсутствует ген программирования. Креативные дизайнеры всегда мечтали о софте, способном превратить идеи в готовый ресурс без написания кода вручную.

Молитвы дизайнеров были услышаны, и в 2012 году компания выпустила релиз графического редактора под названием Adobe Muse CC. Это программа для создания web-сайта и брат-близнец Adobe Photoshop. У обоих ПО одинаковый интерфейс, даже логотипы похожи. Поэтому, если вы имели удовольствие работать в «Фотошопе», в Muse CC разберетесь без проблем.
Альтернативные варианты программ
Предлагаю изучить топ 10 программ для создания сайтов разной сложности. В этом списке присутствуют популярные системы управления, завоевавшие авторитет в данной сфере. Также будут знаменитые платформы с элементами конструирования, которые ничуть не уступают платформам по удобству обслуживания.
Итак, вот эффективные платформы для разработки ресурсов:

Данный топ 10 программ по созданию сайтов собран на основе наличия важных параметров. В этом софте имеется базовый функционал, удобный интерфейс, простое конструирование страниц, понятное редактирование получившегося результата.
Подобные нюансы очень важны при разработке порталов. Разобраться в этих программах не составит труда. Интуитивно понятная панель управления содержит только те компоненты, которые понадобятся изобретателю здесь и сейчас.
Можно долго дискутировать на тему того, что же лучше – готовые системы управления или полезные софты для поэтапного конструирования. На самом деле выбор делается на основе собственных предпочтений и поставленных задач.
Кому-то проще работать с привычными платформами, а другой проявляет креативность при построении структуры портала. Так или иначе, создавая сайты в этих программах, вы поймёте насколько это просто и сможете представить миру свой первый проект.
На этом пока все! Не забывайте подписываться! Будьте всегда в курсе свежих новостей!
WordPress — программный комплекс для создания любых сайтов
WordPress – это самая популярная в мире (и в РФ, в частности) система управления контентом (CMS). Несмотря на то, что основной движок предоставляется полностью бесплатно и с открытым исходным кодом, можно создать свой сайт в специальном облачном сервисе WordPress.com и управлять им с помощью оффлайн-программы. Пользователи могут работать в удобном визуальном редакторе и создавать страницы из простых блоков буквально в несколько кликов мышкой.
Программное обеспечение имеется для всех востребованных платформ – от ПК на Windows, Linux и Mac OS до смартфонов. Все вносимые правки автоматически синхронизируются с вашим сайтом в «облаке».
Достоинства. Программа может работать как с облачным сервисом WordPress.com, так и с сайтами на вашем хостинге (через сервис Jetpack), главное, чтобы они были созданы на CMS WordPress.
Редактор позволяет добавлять и создавать страницы любой сложности с помощью набора блоков или путём правки исходного кода. На выбор также предлагается огромное множество готовых шаблонов, платных и бесплатных. В случае приобретения подписки WordPress.com или Jetpack вы получаете массу дополнительных преимуществ, например, бесплатное доменное имя на 1 год, резервное копирование, защиту от спама и др., а также доступ к премиум-темам.
Программы-клиенты есть для всех востребованных платформ, они предоставляются полностью бесплатно. Существует и бесплатный вариант подписки Jetpack (для работы с собственными сайтами).
Недостатки. Наличие standalone-клиента для ПК или смартфона в случае со своим сайтом на CMS WordPress – это, по сути, лишний инструмент, так как он полностью дублирует функционал админ-панели в web-интерфейсе. Возможности графического редактора полностью аналогичны Gutenberg.
Создать страницы или сайты без авторизации в сервисе wordpress.com или Jetpack не получится. То есть, все доступные программы-клиенты можно использовать только в паре с сайтами, работающими на WordPress.
Оффлайн-клиентами приложения WordPress можно назвать с натяжкой. Каждое изменение автоматически синхронизируется с «облаком» или вашим хостингом.
Стоимость. В случае с облачным сервисом WordPres.com:
- Есть бесплатный тариф (3 ГБ места на жестком диске, доступ только к бесплатным темам, будет показываться реклама сервиса).
- Платные тарифные планы обойдутся от 250 до 2698 руб./месяц. Отличаются объёмом дискового пространства, доступом к тонким настройкам и премиум темам, ecommerce-функционалом и форматом техподдержки.
- Доменное имя предоставляется бесплатно только на первый год, продление – от 18 USD/год. Можно подключить свой домен или воспользоваться бесплатным доменом третьего уровня (вида ваш сайт.wordpress.com).
В случае с Jetpack (потребуется приобретение своего хостинга и домена):
- В бесплатный тариф будут включены: простая защита от атак, мониторинг доступности, автопубликация в соцсети и др.
- Платные тарифы обойдутся от 600 до 6080 руб./месяц. Здесь появляются дополнительные возможности, например, резервное копирование «на лету», продвинутая проверка на вирусы, доступ к монетизации сайта, приём платежей и т.д.
- Отдельными пакетами можно докупить доступ к нужным сервисам: резервное копирование, сканирование на вирусы и поиск содержимого.
Blocs – лучшая программа для создания сайтов в MAC OS
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,99 USD (без НДС).
Платные дополнения обойдутся примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Начало работы с WYSIWYG Web Builder
Запустите программу, щелчком по правой клавише мышки вызовите контекстное меню:
- Выберите «Свойства» — «Общие». В открывшемся окне заполните поля «Заголовок», размеры. Язык кодировки сделайте UTF-8. «Расширение» пропустите. Так как это программа для создания сайтов HTML, в настройках дефолтом стоит гипертекстовый язык. Для заполнения пункта «Иконка» загрузите изображение, которое будет фавиконом сайта.
- Переходите в раздел «Стили» и настраивайте цветовую гамму по желанию. Чтобы не выбирать палитру по зову интуиции и переделывать ее по несколько раз, используйте заранее приготовленный макет. Если нет ни сил, ни таланта это делать, скопируйте расцветку любимого сайта в интернете.
- В «Мета-теги» вам нужно будет внести ключевые слова вашего сайта. Воспользуйтесь помощью «Яндекс. Директа» или AdWords от «Гугла». Существует множество онлайн-сервисов, которые подберут ключевые слова по тематике. Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Профессиональные программы

Существуют и менее популярные, но в целом, не уступающие по функционалу конструкторы веб-сайтов. Обращение в специализированную организацию, занимающуюся созданием интернет-страниц, не самый лучший вариант. Для создания одностраничного сайта предпринимателя, вполне подойдут предложенные ниже программы.
Komodo IDE

Удобная утилита для верстки и редактирования продвинутых интернет-сайтов. За полную версию программы придется заплатить около 350 евро, но существует и бесплатная (но менее функциональная) версия – Komodo Edit.
Sublime Test

Доступна только для пользователей Mac. Программа отличается маленьким объемом, простым интерфейсом и обширными возможностями для создания и оформления сайтов. За 59 долларов вы получаете мощный инструмент, позволяющий автоматизировать сценарии, добавить поддержку двух курсоров и многое другое.
HiAsm
HiAsm – это бесплатный конструктор, который доступен на русском языке. Вам не нужно знать язык для создания программ – здесь вы просто по кусочку, как конструктор, собираете ее. Здесь доступно много компонентов, но вы можете расширить их ассортимент, установив дополнения.
В отличии от Алгоритма, это графическая среда программирования. Все, что вы будете создавать отобразится на экране в виде рисунка и схемы, а не кода. Это довольно удобно, хотя некоторым текстовая запись нравится больше.
HiAsm довольно мощный и он обладает высокой скоростью выполнения программ
Это особенно важно при создании игр, когда используется графический модуль, который существенно замедляет работу. Но для HiAsm это не проблема
Программы для создания сайтов
Добрый день, дорогие читатели! Развитие любого бизнеса происходит в несколько этапов. От реализации идеи до воплощения концепции может пройти приличное количество времени
Причём недостаточно просто открыть своё прибыльное дело, важно ещё подобрать выгодный инструмент для раскрутки. Программы для создания сайтов предоставляют огромные возможности для развития бизнеса!
Дело в том, что после старта ниши происходит начало конкурентной борьбы. Те, кто на рынке уже давно, обладают большим опытом и способны загубить идею на корню, переманив клиентов к себе. Да и сами клиенты не всегда сразу узнают о том, что вашем новом проекте. Исправить ситуацию может собственный сайт.
На тематической площадке можно заработать. Для этого можно не вести собственный бизнес в оффлайне. Достаточно разбираться в выбранной теме на уровне профессионала и тогда приток посетителей будет стремительно расти.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге. А это уже другие деньги. Если же вы хотите ознакомится с 35 вариантами получения дохода в интернете или 45 способами заработка в реальной жизни, то вам следует заглянуть сюда.
